
Αν και εμφανίστηκε πρώτη φορά το 2010, απέκτησε μεγάλη δυναμική και ξεκίνησε να χρησιμοποιείται κατά κόρων στη σχεδίαση ιστοσελίδων το 2013. Διανύουμε το έτος 2015 και κανείς θα περίμενε το Flat Design να έχει φύγει από το προσκήνιο όπως αρκετές άλλες σχεδιαστικές τάσεις. Αντίθετα, το Flat Design, ίσως το πιο πολυσυζητημένο web design trend, είναι ακόμα παρόν, εξελίσσεται και βελτιώνεται συνεχώς.
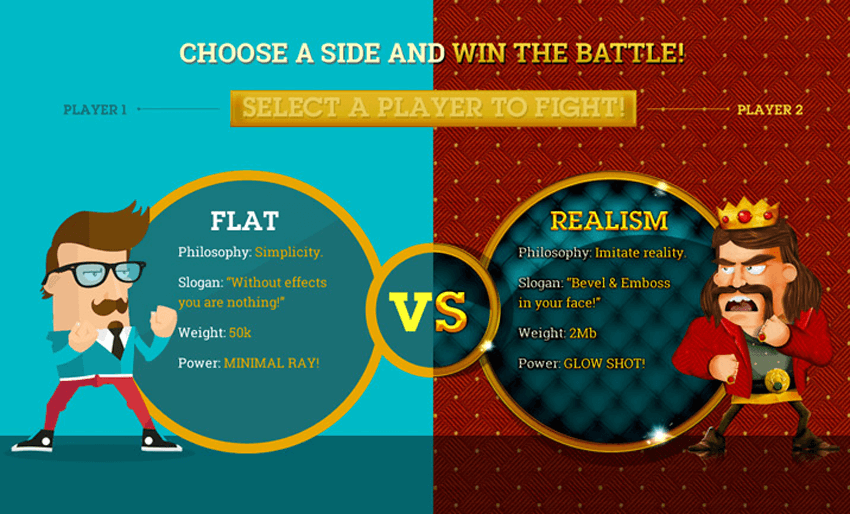
To Flat Design είναι μία μινιμαλιστική σχεδιαστική προσέγγιση που δίνει έμφαση στη χρηστικότητα. Για αυτόν ακριβώς το λόγο δεν συναντάμε πολύπλοκα διακοσμητικά στοιχεία στη flat σχεδίαση· κάθε στοιχείο που δεν εξυπηρετεί απολύτως κανένα σκοπό, αποσπά την προσοχή του χρήστη και είναι περιττό. Το Flat Design χαρακτηρίζεται από καθαρότητα στη σχεδίαση, αρκετό κενό χώρο, φωτεινά χρώματα με μεγάλη αντίθεση και καθαρά, δισδιάστατα / flat γραφικά.
Αντοχή στο χρόνο και εξέλιξη
Η αντοχή του στο χρόνο βασίζεται κυρίως στην απλότητα που το χαρακτηρίζει. Στην περίπτωση της flat σχεδίασης, οι web designers δεν δημιουργούν πολύπλοκα γραφικά για να αναδείξουν το ταλέντο τους, δημιουργούν γραφικά για να βελτιώσουν το User Experience. Και στους χρήστες αρέσει πολύ αυτό. Επίσης, το flat design αρέσει και στους developers αφού βοηθά αρκετά στην ανάπτυξη ιστοσελίδων, καθώς είναι «συμβατό» με frameworks και interfaces της εποχής (responsive design). Και ας μην ξεχνάμε ότι υιοθετήθηκε από τους καλύτερους. Όταν η Apple (iOS 7) και η Microsoft (Windows 8) σχεδιάζουν το UI των λειτουργικών τους συστημάτων βασιζόμενοι σε ένα σχεδιαστικό trend, ο υπόλοιπος κόσμος ακολουθεί!
Παρόλο που το Flat Design κέρδισε την κοινότητα των σχεδιαστών πάρα πολύ γρήγορα, η εξέλιξη του είναι αργή και σταθερή. Πηγαίνοντας μερικά χρόνια πίσω, τα πρώτα δείγματα της flat σχεδίασης ήταν… πoλύ flat! Επιστρέφοντας στο παρόν, η επίπεδή σχεδίαση έχει εμπλουτιστεί με ελαφρές διακοσμητικές πινελιές. Τα περισσότερα παραδείγματα Flat Design του παρόντος χρησιμοποιούν σκιές, χρώματα που δεν «υπακούουν» στους κανόνες της συγκεκριμένης τάσης και γραμματοσειρές που ξεπερνούν τα όρια της τελείως flat σχεδίασης. Αυτή του η εξέλιξη είναι και ο λόγος που έχει υιοθετηθεί τόσο πολύ από την κοινότητα των web designers: εξελίσσεται προς το καλύτερο και σε διαφορετικά πρότυπα σχεδιασμού.
Τάσεις και τεχνικές που διαδόθηκαν μέσω του Flat Design
Οι ρίζες του Flat Design μπορούν να εντοπιστούν σε έναν αριθμό διαφορετικών επιρροών. Ξεκινώντας από το Swiss Style (ή International Typography Style) το Flat Design δανείζεται τεχνικές από διάφορα σχεδιαστικά στιλ χωρίς αυτό να σημαίνει ότι δεν έχει το ίδιο «γεννήσει» σχεδιαστικά στοιχεία. Για παράδειγμα τα εικονίδια με long ή deep shadows είναι μία τάση που ξεκίνησε από το concept του Flat Design. Το βασικό, όμως, στοιχείο που έδωσε το Flat Design στην σχεδιαστική κοινότητα, είναι να επαναφέρει στο προσκήνιο το κλασικό concept σχεδίασης, με τη minimal σχεδίαση να αποτελεί το καλύτερο παράδειγμα.
Οι 5 τάσεις και τεχνικές που έχουν συνδεθεί στενά με τις αρχές της επίπεδης σχεδίασης, έχουν αναδυθεί μέσα από αυτή και έχουν εξελιχθεί οι ίδιες σε σχεδιαστικά trends είναι οι εξής:
Shadows
Χρησιμοποιούνται κυρίως σε μικρά στοιχεία του user interface, για παράδειγμα σε buttons ή icons. Συνήθως έχουν μεγάλο μέγεθος, καθαρές άκρες που προσδιορίζονται εύκολα και τοποθετούνται σε γωνία 45°. Η χρήση των long shadows δίνει έμφαση και προσθετει βάθος σε στοιχεία που κατά τα άλλα θα έδειχναν τελείως flat.